Kalender
Neuen Kalender anlegen
Um einen neuen Kalender anzulegen müssen Sie lediglich eine Tabelle mit dem Typ Kalender anlegen. Nach einem reset und einem neu Laden der Seite sehen Sie rechts im Media Menü den neuen Kalender. Wie bei jeder anderen Tabelle können Sie auch beim Kalender in den Tabelleneinstellungen neue Felder hinzufügen.
Gantt-Chart
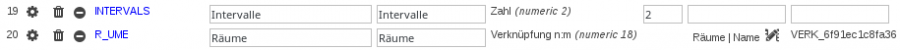
Um den Kalender als Gantt-Chart anzuzeigen, muss zunächst in den Tabellen-Einstellungen des Kalenders eine neue Tabelle angelegt werden vom Typ „Verknüpfung n:m“. Es muss dann als Verknüpfungstabelle ein Feld einer vorhandenen Tabelle ausgewählt werden (z.B. das Feld „Raumtitel“ der Tabelle „Räume“).

Die erstellte Tabelle muss dann noch in den Einstellungen des Kalenders aktiviert werden (Siehe nächster Abschnitt: Kalendereinstellungen).
Wurde die Tabelle aktiviert, die Session gelöscht und die Seite neu geladen, erhält der Kalender ein geändertes Symbol:

Kalendereinstellungen
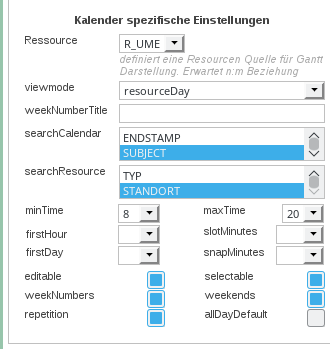
Durch einen Mausklick auf das Zahnrad-Symbol in den Tabellen-Einstellungen des Kalenders kommt man zu den Kalendereinstellungen.

- ressource: Wird hier ein Tabellenfeld des Kalenders ausgewählt, wird der viewmode gantt-chart ermöglicht. Die Werte des Tabellenfelds werden im gantt-chart auf der y-Achse angezeigt.
- viewmode: Die Standard-Ansicht.
- minTime: Die früheste Zeit, die angezeigt wird (Format: hh:mm:ss).
- maxTime: Die späteste Zeit, die angezeigt wird (Format: hh:mm:ss).
- weekNumberTitle: Der Text der vor der Wochennummer angezeigt wird (z.B.: „Woche „).
- firstHour: Die Stunde, die auf dem Bildschirm zuerst angezeigt wird.
- firstDay: Der Tag, mit dem die Woche beginnt (0=Sonntag, 1=Montag, etc.).
- slotMinutes: Die Anzahl der Minuten pro Zeile.
- snapMinutes: Die Genauigkeit in Minuten, um die der Nutzer Termine per Drag&Drop verschieben kann.
- editable: Gibt an, ob Termine bearbeitet werden können.
- selectable: Erlaubt dem Benutzer per klicken und ziehen mehrere Tage oder Zeilen zu markieren.
- weekNumbers: Gibt an, ob Wochennummern angezeigt werden sollen.
- weekends: Gibt an, ob Wochenenden angezeigt werden sollen.
- repetition: ??
- allDayDefault: ??
Benutzerdefiniertes Detailformular anzeigen
Bei Klick auf einen Termin sehen Sie das Default Detailformular zu diesem Termin. Soll anstelle von diesem Formular ein benutzerdefiniertes zu sehen sein kann das über die Tabellenrechte eingehängt werden. Gehen Sie dazu auf Administrieren -> Gruppen -> Tabellenrechte.
Beim Eintrag „meinKalender“ wurde nun in der zweiten Auswahlbox das Formular „Kalenderformular“ ausgewählt. Nach einem Klick auf den Button „übernehmen“ und einem reset der Anwendung ist bei Klick auf einen Kalendereintrag das benutzerdefinierte Formular „Kalenderformular“ zu sehen. Die erste Auswahlbox in der Kalenderzeile bestimmt welches Detailformular Sie bei Klick auf einen Eintrag in der Tabelle Kalender sehen.
Einsatz der Indikatorregel im Kalender
Wie für jede andere Tabelle, kann auch für die Tabelle Kalender ein oder mehrere Indikatoren definiert werden. Diese sind anschließend sowohl in der Kalenderansicht als auch in der Tabelle Kalender zu sehen. Im folgenden Beispiel hat der Kalender die zusätzlichen Felder urgency (Dringlichkeit) und room (Raum). Mit Hilfe der Indikatoren wird hier festgelegt, dass ein Kalendereintrag bei dem urgency den Wert „dringend“ enthält rot eingefärbt wird, für den Wert „mittel“ wird die Hintergrundfarbe gelb. Der zweite Indikator im Beispiel betrifft das Feld „Raum“. Je nach Raum wird dem Kalendereintrag ein passendes Symbol zugeordnet (Sonne, Mond oder Stern).
Durch folgenden Source Code kann obige Darstellung erreicht werden.
function calendarIndicatorSample($gtabid,$i,&$gresult) {
global $filter;
$field1 = $gresult[$gtabid][21][$i]; # urgency
$field2 = $gresult[$gtabid][22][$i]; # room
if($field1 == 'dringend') {
$gresult[$gtabid]["indicator"]["color"][$i][1] = "ff0606"; # background color
} else if ($field1 == 'mittel') {
$gresult[$gtabid]["indicator"]["color"][$i][1] = "f5f506"; # background color
}
if ($field2 == 'Stern') {
$gresult[$gtabid]["indicator"]["object"][$i][2] = "<IMG SRC=\"pic/ampel/star.gif\" style=\"cursor:pointer;\" BORDER=\"0\" TITLE=\"".$gdesc."\" ALT=\"".$gdesc."\"> "; # image or text
} else if ($field2 == 'Sonne') {
$gresult[$gtabid]["indicator"]["object"][$i][2] = "<IMG SRC=\"pic/ampel/sun.gif\" style=\"cursor:pointer;\" BORDER=\"0\" TITLE=\"".$gdesc."\" ALT=\"".$gdesc."\"> ";
} else if ($field2 == 'Mond') {
$gresult[$gtabid]["indicator"]["object"][$i][2] = "<IMG SRC=\"pic/ampel/moon.gif\" style=\"cursor:pointer;\" BORDER=\"0\" TITLE=\"".$gdesc."\" ALT=\"".$gdesc."\"> "; # image or text
}
$filter["indicator"][$gtabid] = 1; #numbers of indicators without rowcolor
return true;
}
Kalender als Benutzerkalender
Ein Kalender kann sowohl als Gruppenkalender als auch als privater Kalender eines einzelnen Benutzers angelegt werden. Dazu wird in der User Administration im Feld „ERSTUSER“ eine neue Filterregel angelegt. Diese Filterregel bewirkt, dass der Kalender nur sichtbar ist, wenn der angemeldete Benutzer und der Ersteller des Kalenders übereinstimmen.
Beispiel:
meinkalender.erstuser = ".$session['user_id']."Note:
Weitere Informationen zu Filterregeln finden Sie unter Administrieren -> Tabellenrechte.





